Getting Ready for Your Project 5/6 – System Readiness
In this six-part "Getting Ready for Your Project" series, we're going to help you and your team figure out what you need to prep so that you can begin your project on time with minimal stress.
System Readiness:

In part five of our six-part series on project readiness, we're going to help you think about the systems that are a part of your visualization strategy. We'll discuss your existing data streams and provide recommendations for identifying the steps you need to take to ensure your data is primed for deployment.
Things to Consider:
Are any 3rd-party systems involved/required?
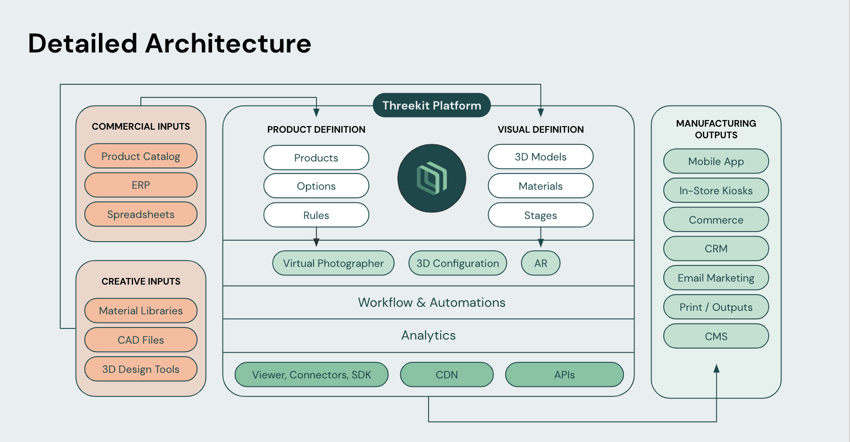
If you are considering a more comprehensive visualization solution, it helps to make a flow chart of the systems involved. Here are some common data sources to consider when drawing out your necessary integrations:
- Creative Inputs:
- Model & Material Import: do your 3D assets begin their lives outside of your visualization platform?
- 3D Design Tools: do you use a separate set of 3D design tools for your models? Are you importing CAD files instead of web-ready 3D asset files like WebGL?
- CMS/Model Data:
- Product Catalog: do you have an existing product catalog? What system does it use for identifying products and parts? Is your product catalog up-to-date?
- ERP & CPQ: do you have pricing that is updated elsewhere and needs to be incorporated into the configurator? Is your pricing up-to-date?
- Spreadsheets: are you using spreadsheets to manage your order data? How will you be tracking whether the necessary products have been imported into your visualization platform?
- Outputs:
- External Outputs (In-Store Demos/Kiosks, Mobile App, Print): does your configuration need to send data to an external or proprietary system?
- Bill of Materials (BOM): will you need to send BOM data to an external system to manufacture the product?
- Marketing: does your marketing team need to be able to access customer configuration data in order to follow up with them about their order?
Do you have a dedicated testing process before pushing to production?
The recommended best practice for any digital project is to have a designated test process in place before finalizing changes or updates to live configurations, which often requires managing both a test instance and a live production site.
Some companies choose to push their changes from testing to production on a regular cadence (Threekit, for example, pushes changes live from our test site every Wednesday), and some companies opt to only publish changes once they’ve completed a testing checklist.
Whichever method you choose to manage your company’s updates, make sure you designate a timeline, process, and owner for this process in advance.
Will your visualization project team need access to these systems, and if so, can it be easily provided?
If you are working with a visualization project team to develop an integration with some or all of the aforementioned systems, specific team members may need access to each system.
If this access will need to come from another team or department, make sure you have the appropriate permissions to provide access and will not need to wait for a formal request to be completed.
Many SaaS platforms and products enable companies to provide temporary access to their respective instances or organizations for a set period of time – this can be particularly useful for project access.
Will any data need to be cleaned up prior to project kickoff?
Having incomplete or redundant data can create some major delays for your project; it should, therefore, be a top priority to clean up any data systems impacting your configurator prior to project start.
Some of the top data streams you will want to verify include:
- CPQ and/or Product Catalog Data: if you plan to use these systems as inputs into your visualization platform, avoiding redundancies or product misalignment prior to the initial setup will be particularly important. As time-consuming as this data cleanup can be, now is the time to ensure your data is squeaky clean.
- CMS/Model Data: make sure you build out a clear workflow for model import. Even if you are simply storing models in shared folders outside of a formal CMS, ensure they are labeled and you have a clear method for knowing if they have already been imported/processed by your visualization platform.
- Material Libraries: ensure your material libraries are well-labeled/tagged and up-to-date with the latest version.
What's Next:
In the final part of our series, we will review best practices around approvals and User Acceptance Testing (UAT).
If you have any additional questions as you begin your project, you can always reach out to your Threekit Customer Success team at success@threekit.com.