The State of Augmented Reality in eCommerce
We know that in today's visual economy, consumers are hungry for AR technology. In fact, 71.5% say that AR is the “future technology they are most eager to use.” But the truth is, augmented reality (AR) on the web may not be as far into the future as some think. It's a complex story because the underlying technology for AR on the web is not yet mature.

Contents
AR and the Customer Experience
Top 3 Reasons to Implement Augmented Reality
Right now, the best augmented reality products and experiences on the web are actually mobile app-based.
That said, it's very difficult to get customers to install a mobile app just to enable an augmented reality shopping experience. The reliance on mobile apps is ubiquitous because the official standard to enable AR on the web, WebXR, is still in development–and its draft forms are not yet widely supported by mainstream browsers. To make things more interesting, Apple has released a proprietary web extension called AR Quick Look, which enables easy but very limited AR functionality on the web. Of course, this proprietary Apple extension only works on Apple devices.
We started on this subject in April 2019, but as with everything AR, things are moving fast. Let’s take an updated look at the state of AR on the web in 2021.
Learn about Threekit's AR capabilities.
An Overview of Web-Based AR
WebXR for Browser-Based AR
The AR trend really took off when Apple introduced their markerless ARKit technology in the summer of 2017. ARKit allowed developers of native iOS applications to deploy AR relatively easily.
The overwhelmingly positive response to ARKit motivated Google to sketch out what an AR API would look like for the web. Google released its WebAR prototypes for Android and iOS in late 2017. While the WebAR API that Google sketched out wasn’t a standard, it did motivate others on the web to push towards the standardization of this functionality.
The resulting effort eventually became the WebXR API. The WebXR API is essentially an evolution of the WebVR API. In fact, WebVR 2.0 API was discontinued or merged into the WebXR API effort. While Microsoft, Google and Firefox support the WebXR API, Apple has not yet shared an opinion on whether or not they will support it.

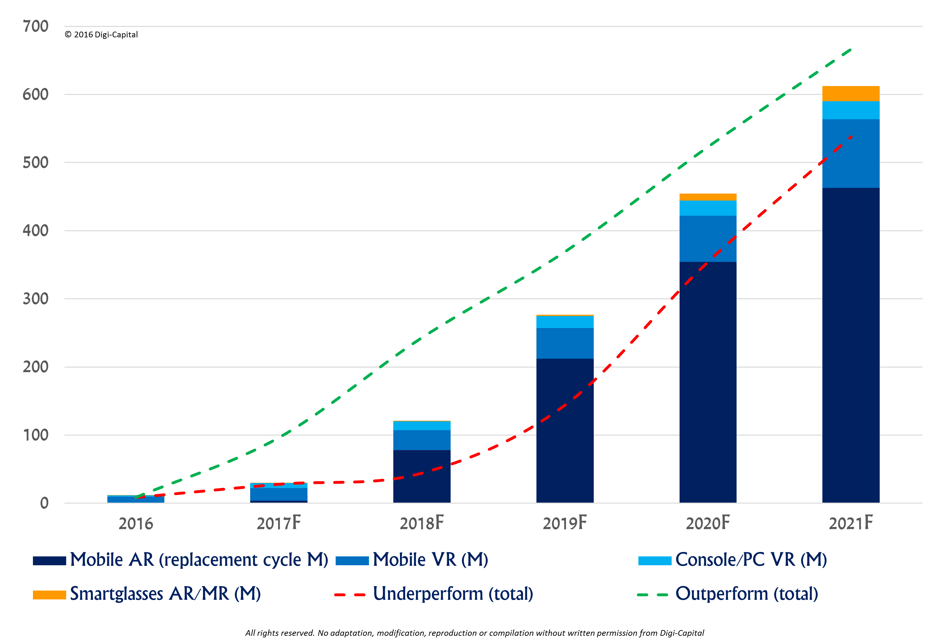
Rise of mobile AR
While the WebXR API has not officially “launched,” Google Chrome 79 is currently on the Beta Channel. It enables WebXR by default, allowing anyone to try out demos and games. This is the first step to broader integration and adoption.
Unfortunately, until the WebXR API is formally finished and integrated into the web browsers, it will be difficult to make use of it. You can install special versions of some of the browsers that support a preliminary version of the WebXR API, but getting customers to install these browsers is out of the question.
AR QUICK FACTS
47% of all Apple ARkit app downloads are games.
In 2017, spending on Pokémon GO accounted for 84% of the entire mobile AR consumer spending.
32% of consumers use augmented reality, and 73% of mobile AR users reported either high or very high satisfaction with mobile AR experiences.
Therefore, native AR on the web is coming (to most browsers), but it isn’t ready just yet.
Note: Some JavaScript libraries, such as AR.js, do enable a fully native marker-based AR experience on the web. However, the term “marker-based” is key, as it means the user must have a marker upon which the AR object is placed. Compared to the markerless approach of Apple’s ARKit and Google’s ARCore, marker-based approach is very consumer-unfriendly. Therefore, it is our opinion that a marker-based approach is not a real AR solution for the web at this time.
Apple’s AR Quick Look
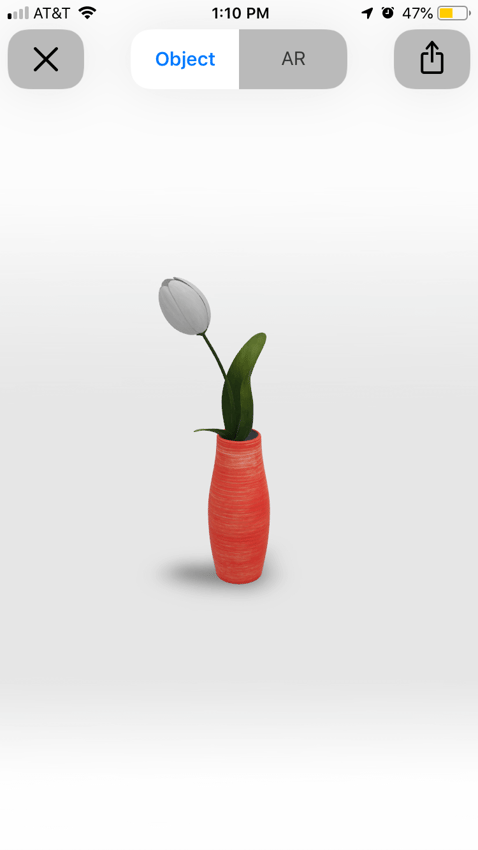
After the great reception to Apple’s ARKit release, Apple released the means by which ARKit can be utilized on the web via the proprietary AR Quick Look extension. The extension is very simple: it requires specifying a USDZ file ( a 3D model file format) in the webpage in a very specific way. If done correctly, Apple will display an AR icon on the screen. Once the user clicks that icon, the browser will load the USDZ file into a full screen Apple AR viewer application.

The great thing about Apple’s AR Quick Look feature is that it is a quick way to access AR from the web. It is much easier to trigger an AR experience in one click from a website than having to install a mobile application to get access to ARKit’s functionality.
There are two major limitations with Apple’s AR Quick Look: the USDZ file format and the use of a native AR viewer application.
The USDZ file format was likely chosen for the AR Quick Look functionality because it was already adopted as the 3D model file format used to embed 3D data in iOS applications. However, it's not particularly efficient at storing 3D data compared to alternatives like the glTF 3D format. This is because USDZ was designed by Pixar Animation studios to transfer data inside of its studio, where storage space and bandwidth are not issues.
The other issue with USDZ is that Apple’s implementation of the standard is partial and limited. This is likely because USDZ was intended for film quality graphics and not the real-time graphics needed for AR. Therefore, Apple didn’t feel the need to fully implement the USDZ specification. The end result is that it is tricky to create USDZ that look good in AR Quick Look, as you has to be very aware of which features were implemented by Apple and which were not.
The second limitation of AR Quick Look is its reliance on a native AR viewing experience. This experience is completely separate from the web browser once it's triggered and there is no connection back to the web. This means that not only can the website not influence how the user interacts with the AR content, but that the website cannot modify the AR experience in any way. This is very limiting as a result. Developers cannot make a configurable AR experience where the user can modify colors or finishes of objects. It also limits the AR experience so that multiple separate objects cannot be placed in the same space, as AR Quick Look only supports a single object.
But Apple’s true intention for investing in ARKit may have more to do with laying the groundwork for its own set of augmented reality glasses. By launching ARKit several years in advance of the glasses, they are hoping third-party developers create applications that will make the smart glasses a must-have among consumers. As of this writing, rumors have the mixed-reality (augmented and virtual reality) headset coming out as early as 2021, with the glasses slated for 2025. Considering the failure of Google Glass, many consider this is a bold investment. Will consumers finally be ready to adopt this technology?
Mobile Application AR
Now that we've looked at the future of AR standards for the web and the Apple AR Quick Look feature, let’s look at the most powerful means to do AR, which is to create a mobile application. This is the current answer to rich AR experiences–at least for now.
Mobile applications, both on iOS and Android, have direct access to powerful AR APIs exposed by hardware devices. These native AR APIs allow for modification of the AR experience in many powerful ways, including real-time configuration and multi-object placement. In addition, one of many open source specialized AR toolkits open up the ability for virtual try-ons of wearable items like jewelry and hats. Some tool sets even allow for virtual makeup filters.

The main downside of mobile applications is that they require the user to take the time to install the application. This is not a problem if the mobile application is from a major company that already has a large install base, such as Amazon or Walmart. However, it can be a problematic for smaller niche players or even a large player whose customers don't have a need for repeatedly using the app. The statistics on mobile application installations have shown a clear trend towards less niche application installs. In fact, by 2017 the average number of app installs per month per user in the US fell to zero.
The second issue with mobile apps is that they are generally expensive to create compared to a website. Also, apps require a fairly regular commitment to maintenance and updates so that they remain viable.
In response to this second issue, some people have suggested only investing in creating AR functionality in mobile apps and not replicating the rest of the website’s functionality in the mobile app. While this is cheaper, it can even further reduce the ROI on the mobile app if you need to create it from scratch. For starters, there is even less of a chance of repeat usage by your users. Second, once the user opens the app for an AR experience and configures their products, how does that configuration get to a checkout? It can be done, but it's cumbersome to achieve from scratch from an app development standpoint and leads to a confusing user experience.
Thus, while mobile applications are powerful, it's a real challenge to get users to install these apps and to continue to use them. For the majority of websites, it should be expected that such apps will not get any meaningful percentage of installs.
Augmented Reality in eCommerce and the Customer Experience
First of all, let’s establish how high the stakes are for retailers when it comes to customer experience:
- 57% of customers have stopped buying from a brand because one of its competitors provided a better experience.
- More than half of customers say most brands fail to meet their expectations.

- Nearly three-quarters of customers say experience is an important factor in their buying decisions–that’s more than cited price or quality as being important.
In other words, if you’re not offering a compelling customer experience, your customers are more than willing to jump ship. And chances are, you’re not offering a compelling enough customer experience.
As we’ve noted in the past, we live in an increasingly visual world where we can look at images and videos from anywhere, at any time. And rather than cure us of our hunger for images and video, the abundance of visual content today has changed our expectations so that we all expect more: more images, more video, more stuff to look at.
For proof, look no further than the study that found, in 2016, that online shoppers expected three images of every product they looked at and in 2019, they expected eight.
But what’s important here is not just our increasing demand for product imagery. For retailers, what really matters is that customers are demanding more and more of their online shopping experiences. They want an online store to be just as engaging as a brick-and-mortar store, with all the comfort and convenience of being able to shop from their living room. For an eCommerce business to emulate and surpass the physical store experience, a new type of shopping experience is necessary. And by providing unprecedented opportunities for product visualization and interaction, augmented reality technology can provide that experience.
How AR Solutions in eCommerce are Transforming Retail
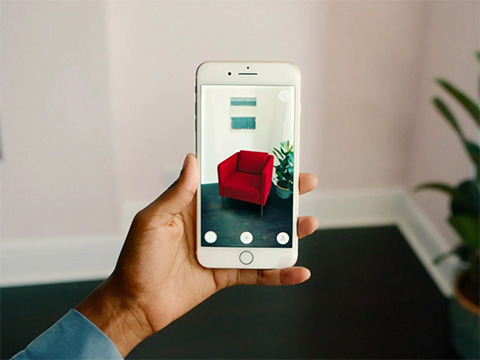
Augmented reality for products lets customers use their mobile devices to view products superimposed on an image of themselves or their home. When Pokémon Go blasted onto the scene three years ago, we all saw just how hungry people were for this kind of experience.
The game’s continued popularity offers a key lesson for retailers: customers love augmented reality for products. Right now, augmented commerce is in an exciting phase where it’s familiar enough that people understand the benefit of a brand that offers AR, but it remains rare enough that we’re still excited when we get a chance to use it.
Many retail brands are even discovering that augmented reality can solve persistent problems they’ve been struggling with.
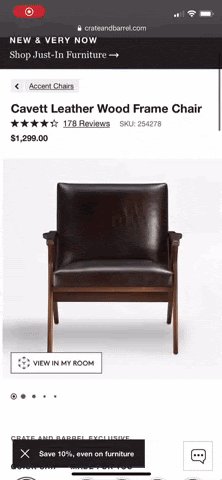
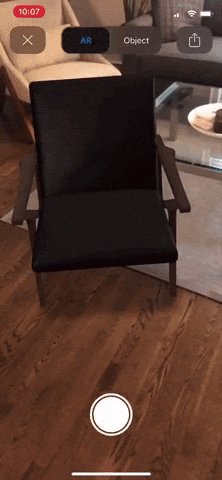
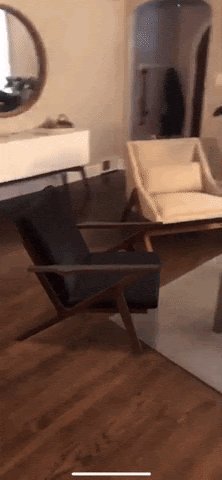
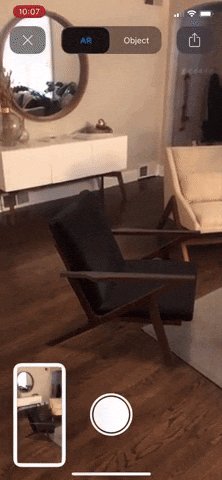
Furniture retailers like Lowe’s, Anthropologie, and Ikea have introduced AR functionalities to let customers see how furniture would look in their homes before they buy, thus ensuring a more informed purchase decision. This addresses a huge pain point for online furniture retailers, who have always struggled to find ways to help customers understand what merchandise would look like in context.

Other retailers selling high-end goods have access to major opportunities with augmented reality: Dangle, an iOS app, lets users virtually shop for and try on earrings from a variety of sellers. Shop4Rings, also for iOS, offers a similar experience for rings. Both offer shoppers a better sense of how high-ticket items would actually fit into their lives, which makes for a better customer experience.
And maybe the most compelling reason for retailers to explore augmented reality is that it enables them to create entirely new shopping experiences.
Consider the example of Airwalk, a shoe brand that used AR to launch “invisible” pop-up stores to promote the 2010 relaunch of a classic sneaker. Customers couldn’t buy the shoe unless they were in the right locations, downloaded the Airwalk app, and used it to look at the correct point in space to see the “store.”
The strategy led to not only an unprecedented influx of online sales for the brand’s digital store, but also an estimated $5 million worth of earned media coverage.
The Top Three Reasons to Adopt AR Now
While it’s clear that AR is here to stay, it doesn’t mean that every brand needs to implement it now. If you’ve been wondering if you should get started with AR, here are three factors to help with your decision.
1) AR is a great differentiator.
Visuals are a major differentiator in any retail category. Although AR isn’t a brand-new concept, it’s still unique in retail and more companies are adopting the technology to boost brand loyalty. According to Retail Perceptions, 61% of shoppers prefer to shop at eCommerce websites that offer AR. Personal and interactive qualities during the shopping experience is the expectation consumers have. Retailers who integrate AR into their strategy answer customer demand while building trust with their buyers and going above and beyond for them so they don’t look to alternatives. If your competitors are offering AR, join them as soon as you can to stay in the game. If they aren’t, implement it as a differentiator and engage customers through their buyer journey.
2) Customers want immersive experiences.
Besides the obvious (and not-so-obvious) ways adding augmented reality features to your existing marketing efforts can improve customer experience, it’s important to know that customers actively want more AR in their lives.

An ISACA survey found that 70% of consumers saw the potential benefit of AR apps that helped them learn new skills, and 64% saw potential benefits for retail situations specifically.
Think of the potential! eCommerce stores that sell non-pre-assembled products could offer an AR guide to assembly. Food retailers could create meal plans and shopping lists based on an image of a customer’s shelves and fridge. Hair dye brands could let shoppers experiment before they commit.
Regardless of how you embrace augmented reality, the time to do it is now. In an age of increasing appetites for visual content where shoppers are more experience-sensitive than they are price-sensitive, there’s no excuse for online retailers to forgo this new technology.
Customers want to experience your product in their home. They want to interact with the elements of the product in real life, and they don’t want to go to the store to do so. However, static images are not enough. With AR, companies bridge the gap between virtual shopping and real-world stores and give buyers the ability to see products in their environment at scale. There are a considerable amount of ways to implement AR to showcase a product. How about virtually trying on clothes? Or seeing a paint color on your walls before applying? Giving the customer a clear representation of your product without ever having to step into a store can be the differentiator between making a purchase and not.
3) It increases conversion & sales.
Here’s a fun fact: According to BRP 2018 Digital Commerce Benchmarking Survey, 40% of shoppers say they would be willing to pay more for a product if they could experience it through augmented reality before buying. Companies don’t even need to change the product to generate more revenue, just the way it’s presented. Buyers are insecure about online purchases, and they prefer to make decisions after having a comprehensive picture of their purchase. With AR, shoppers are able to visualize all options and test the end result within their surroundings. To wrap it all up, pre-purchase testing increases buyer confidence, increases conversion rates, and reduces returns.
While AR is the latest thing companies are looking to get into, retailers need to be knowledgeable about how AR enhances their customer experience. Renderings of color, texture, and size are important components to the end result, but accurately producing them is critical.
If you’re thinking about implementing AR, we’d love to talk to you. To learn more, please schedule a demo with one of our teammates.
EDITOR'S NOTE: This post has been updated with additional data and details.
Threekit provides product visualization software that creates photorealistic images, interactive 3D and augmented reality experiences that help businesses sell more.