Nail your eCommerce product images with this strategy (+ 17 fail-proof tips).
Images play a huge role in the success of an eCommerce website. They can impact conversion rates, return rates, and even the number of people who actually see your merchandise.

Obviously, with so much at stake, it’s important to get your eCommerce images exactly right–which means you have to master not just product photography, but also planning and some post-shoot optimization. Here, we lay out a can’t-lose strategy to ensure your eCommerce images are up to the task of boosting your conversion rate, lowering your return rate, and creating an overall high-quality experience for customers who visit your site.
The 3-Stage Strategy for Creating Great eCommerce Images
The three key components of a winning eCommerce photography strategy can be broken out by stage:
1st Stage/Preparation—Decide what images you need and plan your shoot.
2nd Stage/Creation—Understand best practices for a great photo shoot.
3rd Stage/Optimization—Optimize your images for SEO discovery and measure success.
Here, we’ll walk you through each step and include tips throughout to make it easy to execute.
1st Stage/Preparation—Decide what images you need and plan your shoot.
Setting up an eCommerce photo shoot can take time, but an ounce of prevention is worth a pound of cure. While prepping the perfect shoot can be daunting, it’s fairly simple if you are able to answer a simple question: what kind of product images will best serve your goals? And that comes down to a simple choice: standard product photography or lifestyle imagery.
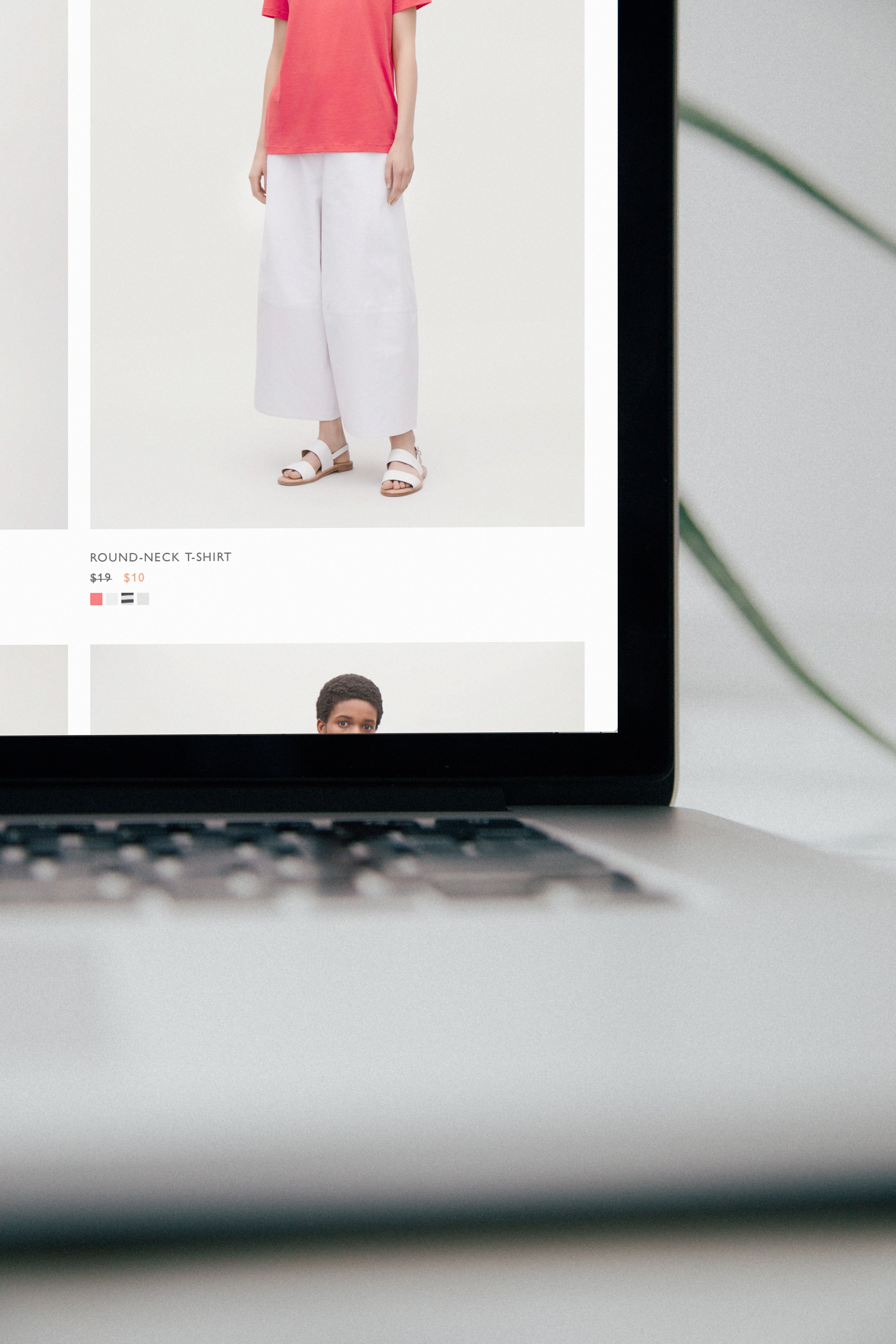
Tip #1: Use standard product photography to give shoppers the “What.”
Standard product photos show your merchandise in a neutral setting–white backdrop, diffused lighting, no other objects in the frame. The goal of these images is to communicate as clearly as possible what exactly you’re selling.
Product photography is especially useful to show:

- Physical details of your product: Shoppers can zoom in on these images to get a closer look at textures, seams, plugs, closures, and other features. Research has proven that, when shoppers can physically manipulate images, their trust in the seller increases. When you include zoomable images from a variety of different angles, shoppers can get a 360-degree, close-up view of what you’re selling much more easily than they could through a text-based product description.
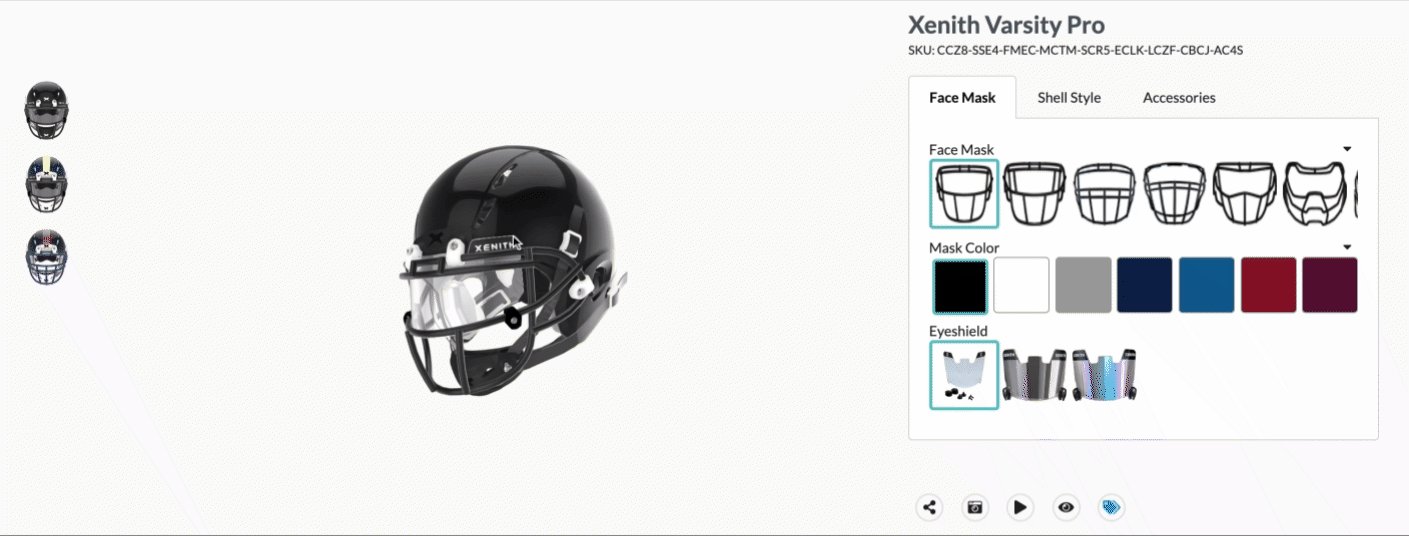
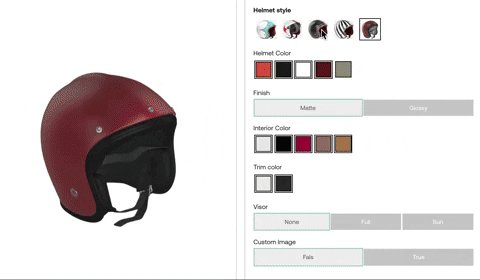
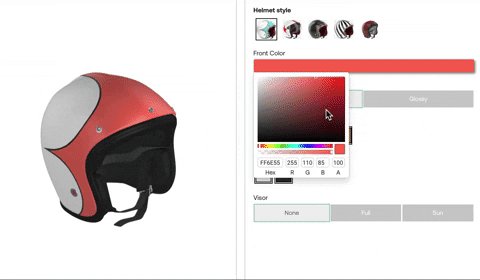
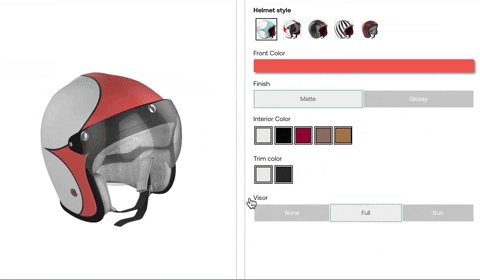
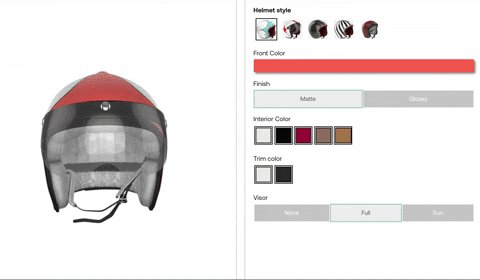
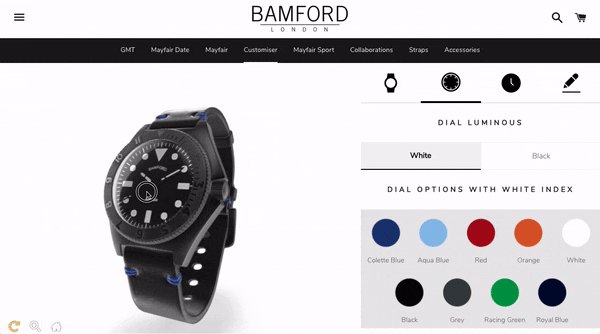
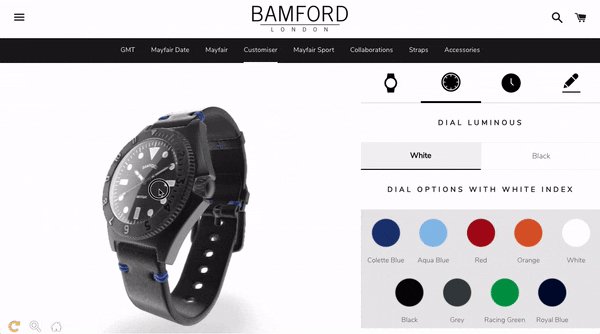
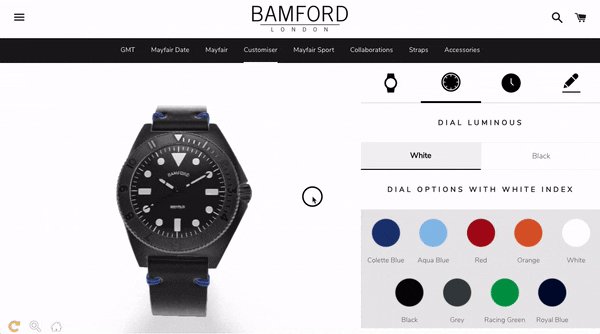
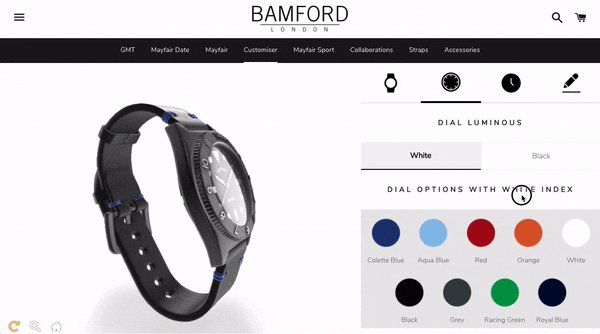
- Customized versions of your product: If you’re selling something shoppers can customize, you’ll want to use product photography to illustrate the exact version they’re configuring (color, style, features, etc.) against a neutral background.
On an eCommerce website, photographs with whitesweep backgrounds should generally be the default image associated with every product, so that when shoppers view a results page, they see a clean, consistent layout.
While Crate and Barrel doesn’t use whitesweeps, the neutral background coupled with products in identical positions give the “sofa” results page a clean look:
Generally, then, whitesweep product photography helps communicate the “what” to shoppers: what is this product, what is it made of, and what does it look like from every angle?
Tip #2: Use lifestyle photography to give shoppers the “Who,” “Why,” “When,” “Where,” and “How.”
Lifestyle product photography shows your products in a context where people would actually use them. If you’re selling hiking boots, lifestyle photos on your eCommerce store might show someone wearing them, with a scene suggesting a gorgeous day’s hike in the background (as in the example below, from REI).

Note that lifestyle product photography can include humans, but doesn’t have to–as long as it shows your products in a context that mimics what they’d look like in real life (only with better lighting, of course).
Besides providing context, lifestyle photography can enhance your eCommerce website in a few ways:
- Showing scale: Sure, your text description might include measurement details, but nothing communicates the size of a product like seeing it near the objects it will be near in real life. This is especially helpful for products that come in many sizes–lifestyle shots can help shoppers verify that they’re ordering the right one, which can reduce the likelihood that they’ll end up making a return.
- Creating a narrative around your product: Product photography can establish that you’re selling a yoga mat. Lifestyle photography can show customers that you sell yoga mats that enable an invigorating practice in a beautiful studio lit by that just-right morning light. Or maybe they’ll show customers that yours is the perfect mat for a few quick poses squeezed in while kids do math homework at the kitchen table. Whatever your brand’s story is, lifestyle photos can help you tell it.
- Eliciting an emotional reaction from your audience: Fully realized scenes are much more emotionally evocative than products shown against a white backdrop. Because humans actually make most decisions based on emotional responses, it’s crucial to activate the part of the brain that controls emotions when you’re trying to sell. Capturing a scene that evokes those emotions via lifestyle photography can help usher your potential customers along the path to purchase.
Tip #3: When you can’t decide, show the best of all worlds.
We live in an increasingly visual world, which means product and lifestyle photography are only going to become more important for eCommerce retailers.
This is especially true given that roughly half of all online shopping happens on mobile phones, where retailers have to convey a lot of information in just a few square inches. In this context, images (worth a thousand words each, remember) shine.
If you’re looking for ways to scale up your production of both lifestyle and product images for your eCommerce business, be sure to consider how virtual photography can help you meet your needs.
Stage 2/Creation—Follow best practices for a great photo shoot.
Getting great product images means having an organized, effective photo shoot. Follow these product photography tips to make sure you get everything you need to sell effectively online.
Tip #4: Wear neutral colors to photo shoots.
Okay, you probably aren't planning on being in the picture yourself, but still, be sure to wear black, white, or gray. Any other color could bounce light onto your photo shoot and discolor the images you take, which could lead to customers getting something that looks different from what they saw on their screen.
This, in turn, could lead to returns: 22% of product returns happen because an online image of a product didn’t match what arrived in the mail. Who knew that your wardrobe choices could have such costly consequences?

Tip #5: Aim for eight images per product.
As recently as 2016, online shoppers expected just three images of the products they were shopping for. Today, that number has shot up: customers expect eight individual images of a product they’re seeing online.
This can mean a bit of trial and error...make sure you bring your patience to the shoot! If you’re capturing your eCommerce images yourself, you may shoot dozens to get eight that are good enough to keep. If you’re outsourcing photography to a freelancer, you’ll have to clearly define in your contract how many images you want of each product.
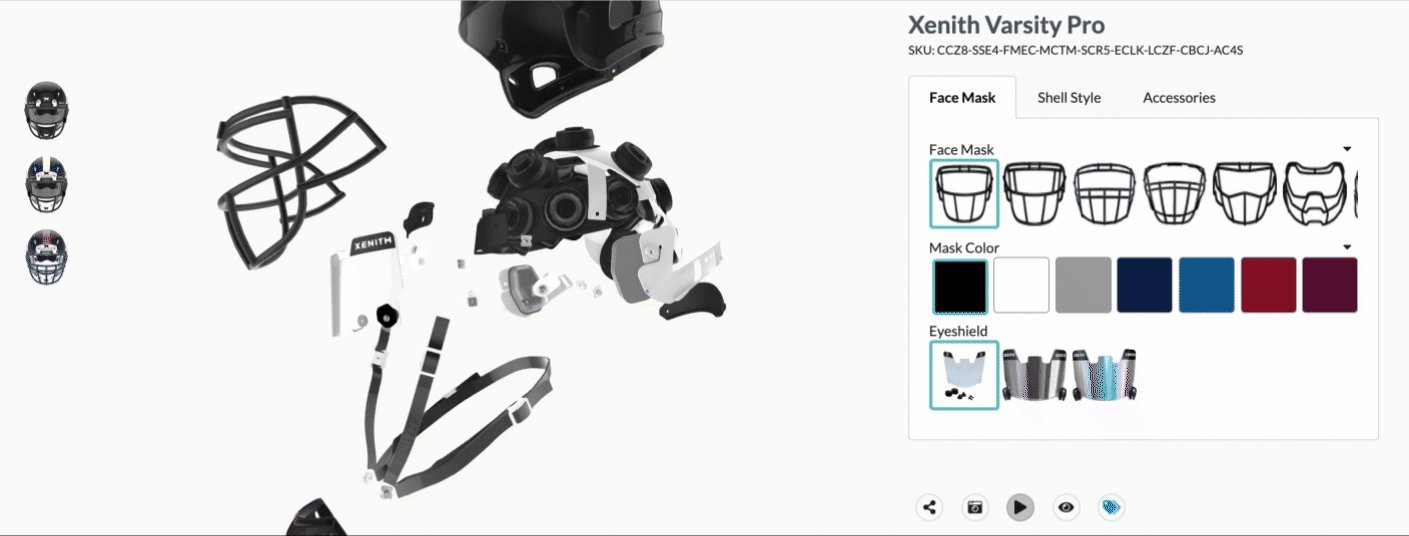
Tip #6: Capture products from every angle.
If eight images per product sounds like a lot, keep in mind that shoppers want to see products from every angle: front, back, top, bottom, and so on. They want to verify quality and functionality. They want to know which ports a gadget has or check whether a pattern is only on the front of a pillow.
So use the eight photos of your product wisely, to tell the full story of what a product is and what it can do.
Larger images have proven to drive up to 63% more clicks.
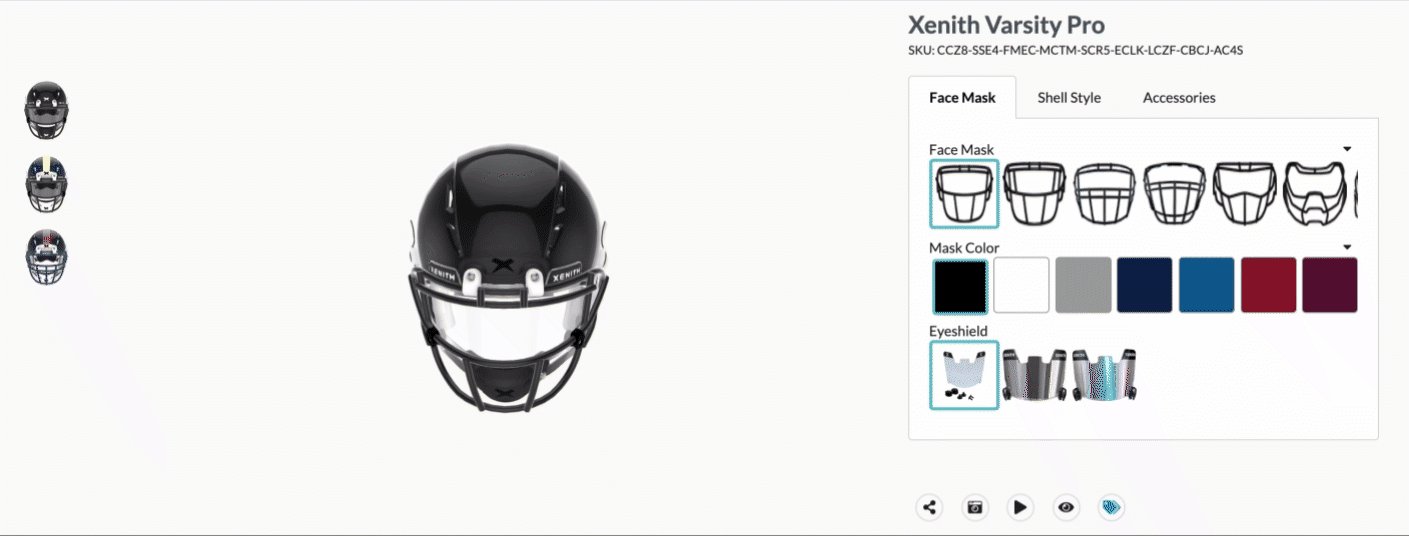
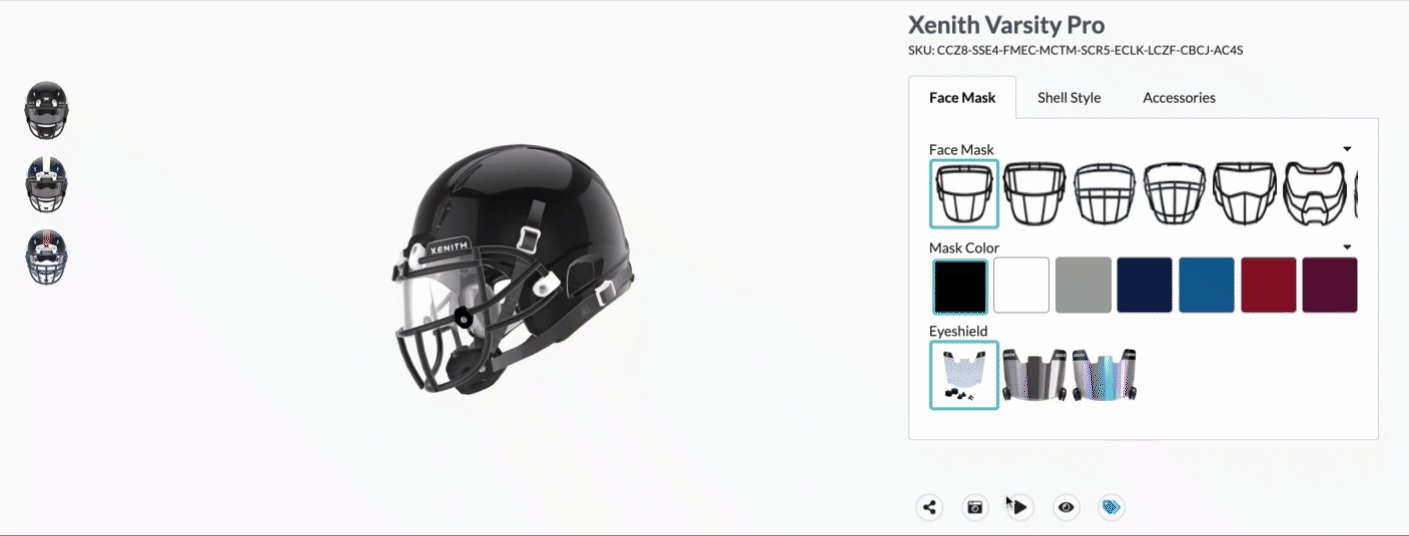
Tip #7: Capture all possible product configurations.
In addition to showing a product from every angle, it’s important that eCommerce images show every possible version of a product that shoppers might order. If, for example, you’re selling three different sizes of lotion, you’ll want to include images of each bottle. If you’re selling a pair of pants in four colors, you’ll want to show each.
If you’re selling configurable products (like furniture or clothing), capturing images of every possible iteration can be an overwhelming task. In those instances, it may make more sense to tap into the power of virtual product photography, which lets you produce product pictures with the help of software. All you need is a 3D file of your product.
Tip #8: Create a consistent user experience.
It’s easier for customers to compare similar types of products when you present them in a consistent way. For best results, make sure the default image of every product you sell has the same orientation (square performs best on mobile), uses the same background and light source, and shows the same angle of the product.
For example, you might opt for a square image with a white-sweep background that shows the front of a product in natural light.
Mobile devices account for about 54% of eCommerce traffic.
Better product visuals have proven to cut down on returns by as much as 40%.
Stage 3/Optimization—Optimize your images for SEO discovery and measure success.
Great news, everyone: the eCommerce product shots you’re already including on your site can help boost your performance in search (aka, boost your SEO, or search engine optimization). But there’s a good chance that the images on your site right now aren’t as SEO-friendly as they can be.
Here, we’ll explain how focusing on the SEO-friendliness of your product imagery can boost your bottom line, then outline three concrete optimization tasks you can start doing today that will improve your website’s performance (a requirement in today’s visual economy).
Tip #9: Make images interactive.
When it comes to online stores, product images have to do the work that actual physical products do in brick-and-mortar stores. It’s no surprise, then, that images that shoppers can physically interact with – by zooming in and rotating, for example – are better at gaining customer trust than those that can’t be manipulated.

One of the easiest ways to do this is to ensure your images are high-enough quality that users (especially those on mobile) can zoom in. On Amazon and Etsy, images must be at least 1,000 x 1,000 pixels to allow zooming; on Shopify, the minimum size is 800 x 800.
Tip #10: Make images large.
Larger images convert better than smaller images. But this doesn’t mean you should ditch everything on a product page but the image itself. Instead, play with page designs that allow for larger image real estate relative to words, links, and buttons.
Tip #11: Optimize images for mobile.
More than half of eCommerce traffic comes from mobile devices. If your online business's images aren’t optimized for the mobile viewing experience, your potential customers won’t see them and therefore won’t buy.
To ensure you’re optimizing for mobile, make sure to:
- Compress images to ensure fast site speed: Larger images take more data and more time to load. This can send impatient mobile shoppers back to their search results in hopes of finding a faster-loading result (more than half of mobile users will leave a page that won’t load in three seconds). See tips for compressing images.
- Make images responsive: Wordpress sites have this functionality built in. If you’re not on Wordpress, make sure yo
 ur developers know how to make images responsive so that mobile users get served a smaller, faster-loading version and desktop users see a larger version.
ur developers know how to make images responsive so that mobile users get served a smaller, faster-loading version and desktop users see a larger version.
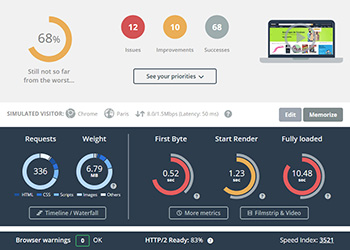
- Test your page speed: To see how your eCommerce site is doing speed-wise, use Google’s PageSpeed Insights tool. It will grade your speed and offer suggestions for making it faster (and therefore more likely to rank in search and earn traffic).
Tip #12: Optimize images for accessibility.
Images won’t be visible to some of your site visitors, whether because they have visual impairments or limited bandwidth. To broaden your target audience and ensure these visitors understand what you’re showing them, use alt tags in the HTML of your images.
Alt tags offer an alternative to the image itself. They should describe exactly what’s in the image (e.g., “sleeveless, knee-length blue A-line dress on white background”).
Tip #13: Support images with product descriptions.
A picture is worth 1,000 words, but words can help clarify what’s in pictures (e.g., specific component types, durability, weight, compatibility, etc.). To ensure your eCommerce images are performing at max capacity, include product descriptions with every image. Include more than just a list of specifications. Buyers want to know the benefits of product, not just its size and color. Overall, aim to be clear and concise–bullet points may be helpful.
How UX Impacts SEO (A Little Background)

If you’re reading this, you’re probably well aware that product images have a big impact on your user experience (UX). If you’re a fan of this blog, you probably also know that customer expectations around images are changing fast, and product images are an increasingly important part of UX. As it turns out, UX is an important part of SEO.
In the early days of search engines, SEO was all about keyword stuffing and buying links from shady organizations, but search engines have gotten much more sophisticated since then (thank goodness). These days, we’re getting much closer to a world where the best content wins.
Part of having good content is offering a good experience for your site visitors. Google measures content quality in part by seeing whether people actually stay on your website after clicking over to it from a results page. The measurement works like this:
- Short visit, return to Google results page = bad experience / your content didn’t meet the searcher’s need.
- Long visit, visitor doesn’t head back to Google = good experience / your content met the searcher’s need.
So, high-quality product images that keep your visitors clicking around on your site can signal to Google that your site is a great place to be, which can help move you up the results pages.
Another big consideration in UX is site speed: if your site loads too slowly, people leave. In fact, more than half of mobile users will navigate away from a site that doesn’t load in three seconds. And more than half of eCommerce traffic comes from mobile.
Site speed is also a ranking factor in and of itself, though, so a slow eCommerce site could hurt you twice. Ouch. Don’t worry: in the next section, we’ll outline some SEO image optimization tips that include tips for boosting load speed.
Tip #14: Follow image SEO basics.
Even if you have zero SEO experience and no technical background, you can tackle a few basic things to optimize your product images for search:
- File names: Image files should have names that offer a clue about what the image shows. This will help Google understand what’s in your images, which will help it know when to show them to searchers.
- Alt tags: Every product image on your site should have an alt tag. Alt tags are what screen readers display in place of images, so they’re key for accessibility. Bonus: you can include a product’s serial number in its alt tag to help Google connect the dots in case people search for one or the other. This could be especially helpful if you sell to business customers.
- Captions: Captions may not make sense on product pages, but if you’re showing product images in other contexts (blog posts, roundups, etc.), captions help Google make sense of your images and serve them in relevant searches.
If you have a little technical savvy, check for these slightly more advanced components of image SEO:
- File size: Image files that are too large can slow down your website. You can manage file size by choosing the right file format (JPG, PNG, or GIF) and tapping into the power of image compression.
- Responsiveness: We mentioned that more than half of eCommerce traffic comes from mobile devices. Know your audience: if the bulk of your traffic is mobile, your site (including your images) should be built mobile first. Otherwise, your site should be responsive so that users on any device can easily navigate it and easily buy.
- Image size: Another way to improve load time and UX is to limit the maximum size of your images. This helps ensure that no user ever has to download a giant-sized image.
Tip #15: Use structured product data.
You know how if you Google “best chocolate chip cookie recipe” and those little recipe cards show up on the results page? That happens because someone at the recipe website used what’s called structured data.
This is a type of markup you can use to signal to Google what you’ve got on your website. There’s a specific type of markup you can use to signal you’re showing a product, which means that when people search for what you’re selling, you might show up in those little image cards.
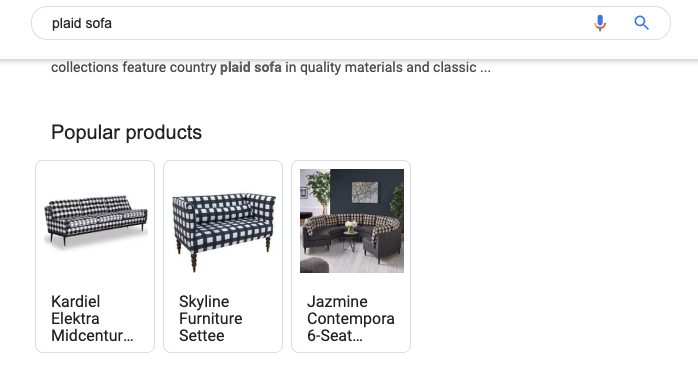
Those cards and things like review stars that you sometimes see on results pages are called “rich snippets.”

Rich snippets showing products that matched the query “plaid sofa”
Tip #16: Collect backlinks to your images.
We mentioned that eCommerce shoppers now expect eight images of every item, but the thirst for visual content isn’t limited to shoppers. We all want more images in the content we consume – and no wonder. Look at the rise of social media platforms like Instagram. Look at how easy it is to stream video on your phone.
Visual content is hugely important to online performance, and those who don’t have images of their own will borrow images from other people. If you’ve got a lot of quality photos of products on your webpage, there’s a good chance people will borrow from you!
When they do, you can ask them to link properly to the page where your image is hosted rather than to the image itself. Proper links boost you in search by letting you cash in on something called “link equity."
Tools like Ahrefs and SEMrush can show you who’s linking to your images so you know who to ask to update the link.

Tip #17: Track product returns.
We mentioned above that nearly a quarter of returns happen because the image does not properly convey product details.
This matters in eCommerce, where return rates are about three times higher than they are for brick-and-mortar stores.
When customers return a product, always ask why. If you’re finding that a mismatch between expectations and reality is a common complaint, it may be time to reevaluate your product images.
Better eCommerce Images = Better Results
Online, product imagery is one of your most powerful tools for communicating the substance and quality of what you’re selling. To maximize the odds that you’ll win customer trust, convert shoppers to buyers, and minimize returns, follow the strategy and tips in this guide. And if you want even more guidance on how to scale your eCommerce product photography, take a look here.
Threekit provides product visualization software that creates photorealistic images, interactive 3D and augmented reality experiences that help businesses sell more. To learn more, please schedule a demo with one of our teammates.

Download our eBook
Learn when it’s time to digitize your eCommerce photography and how to automate images with our guide.