How & Why to Use SEO-Friendly Product Images
Great news, everyone: the eCommerce product images you’re already including on your site can help boost your performance in search (aka, boost your SEO, or search engine optimization). But there’s a good chance that the images on your site right now aren’t as SEO-friendly as they can be.

Here, we’ll explain how focusing on the SEO-friendliness of your product imagery can boost your bottom line, then outline three concrete optimization tasks you can start doing today that will improve your website’s performance (a requirement in today’s visual economy).
This is one of those topics where every part is connected to every other part, so we’re going to start with the big-picture stuff and then get down to the nitty-gritty technical tips. Want it the other way around? Skip ahead. We won’t tell.
Images & UX: How UX Impacts SEO
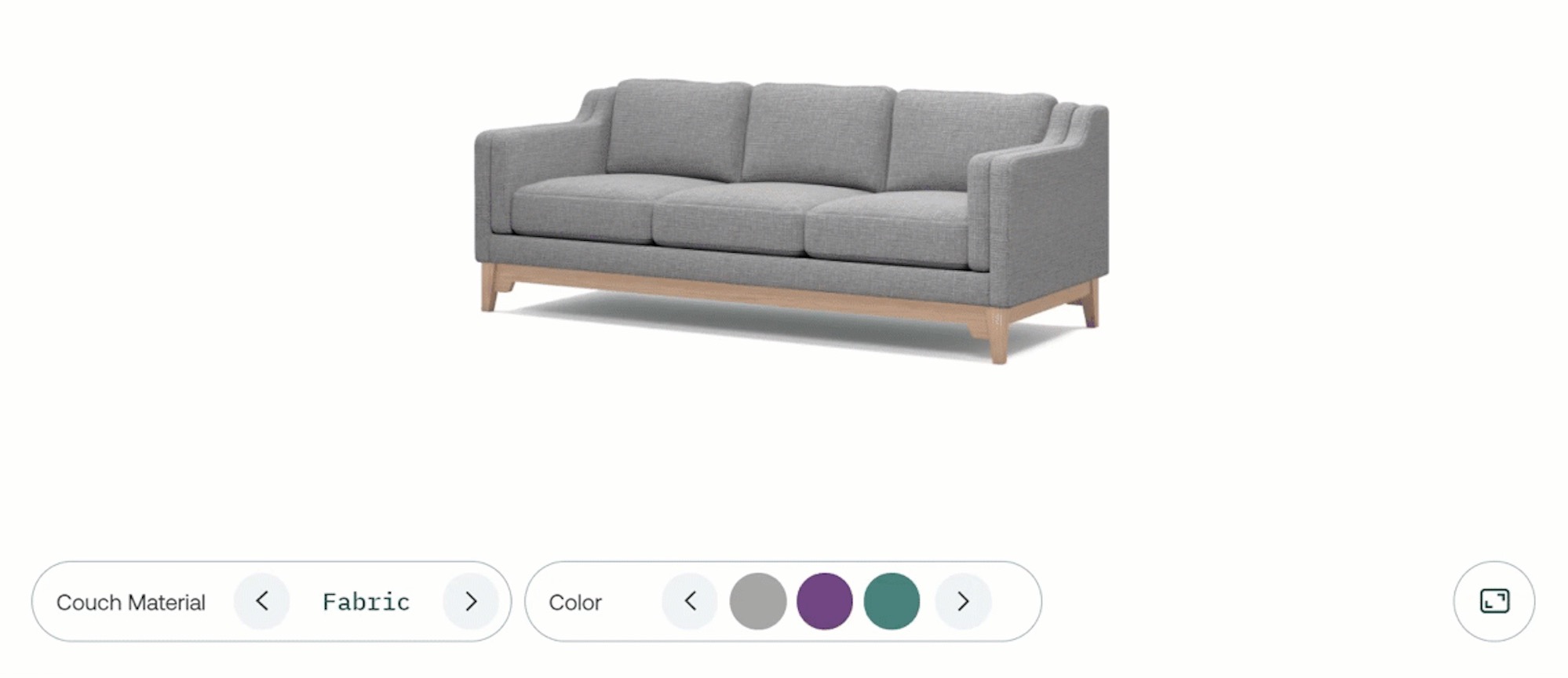
If you’re reading these words, you’re probably well aware that product images have a big impact on your user experience (UX). If you’re a fan of this blog, you probably also know that customer expectations around images are changing fast.
In 2016, internet users were happy with just three images of every product they shopped for online. In 2019, that number has jumped to eight: customers expect eight images of products before they’ll buy.
So you know having product images is an important part of UX. As it turns out, UX is an important part of SEO.
In the early days of search engines, SEO was all about keyword stuffing and buying links from shady organizations, but search engines have gotten much more sophisticated since then (thank goodness). These days, we’re getting much closer to a world where the best content wins.
Part of having good content is offering a good experience for your site visitors. Google measures content quality in part by seeing whether people actually stay on your website after clicking over to it from a results page. The measurement works like this:
- Short visit, return to Google results page = bad experience / your content didn’t meet the searcher’s need.
- Long visit, visitor doesn’t head back to Google = good experience / your content met the searcher’s need.
So great images that keep your visitors clicking around on your site can signal to Google that your site is a great place to be, which can help move you up the results pages.
Another big consideration in UX is site speed: if your site loads too slowly, people leave. In fact, more than half of mobile users will navigate away from a site that doesn’t load in three seconds. And more than half of eCommerce traffic comes from mobile.
Site speed is also a ranking factor in and of itself, though, so a slow eCommerce site could hurt you twice. Ouch. Don’t worry: in the next section, we’ll outline some SEO image optimization tips that include tips for boosting load speed.
Images & SEO: SEO Image Optimization Tips
As we said in the beginning, the product images already on your website could probably be doing more work to get people to come to the site and stay there once they’ve arrived. For the most part, you can make these things happen by implementing better image SEO.
Ahrefs offers an excellent technical deep dive into improving your image SEO; before you jump into that, here’s a high-level overview of three key ways you can make images on your website work harder.
1: Check for Image SEO Basics
Even if you have zero SEO experience and no technical background, you can tackle a few basic things to optimize your product images for search:
- File names: image files should have names that offer a clue about what the image shows. This will help Google understand what’s in your images, which will help it know when to show them to searchers.
- Alt tags: Every product image on your site should have an alt tag. Alt tags are what screen readers display in place of images, so they’re key for accessibility. Bonus: you can include a product’s serial number in its alt tag to help Google connect the dots in case people search for one or the other. This could be especially helpful if you sell to business customers.
- Captions: Captions may not make sense on product pages, but if you’re showing product images in other contexts (blog posts, roundups, etc.), captions help Google make sense of your images and serve them in relevant searches.
If you have a little technical savvy, check for these slightly more advanced components of image SEO:
- File size: Image files that are too large can slow down your website. You can manage file size by choosing the right file format (JPG, PNG, or GIF) and tapping into the power of image compression.
- Responsiveness: We mentioned that more than half of eCommerce traffic comes from mobile devices. Know your audience: if the bulk of your traffic is mobile, your site (including your images) should be built mobile first. Otherwise, your site should be responsive so that users on any device can easily navigate it and easily buy.
- Image size: Another way to improve load time and UX is to limit the maximum size of your images. This helps ensure that no user ever has to download a giant-sized image.
2: Use Structured Product Data
You know how if you Google “best chocolate chip cookie recipe” and those little recipe cards show up on the results page? That happens because someone at the recipe website used what’s called structured data.
This is a type of markup you can use to signal to Google what you’ve got on your website. There’s a specific type of markup you can use to signal you’re showing a product, which means that when people search for what you’re selling, you might show up in those little image cards.
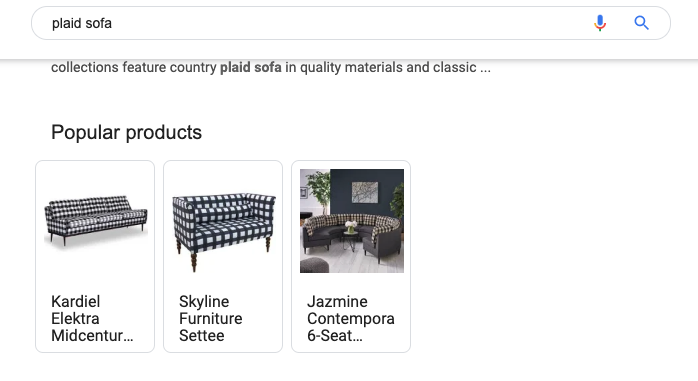
Those cards and things like review stars that you sometimes see on results pages are called “rich snippets.”

Rich snippets showing products that matched the query “plaid sofa”
3: Collect Backlinks to Your Images
We mentioned that eCommerce shoppers now expect eight images of every item, but the thirst for visual content isn’t limited to shoppers. We all want more images in the content we consume – and no wonder. Look at the rise of Instagram. Look at how easy it is to stream video on your phone.
Visual content is hugely important to online performance, and those who don’t have images of their own will borrow images from other people. If you’ve got a lot of product imagery on your site, there’s a good chance people will borrow from you!
When they do, you can ask them to link properly to the page where your image is hosted rather than to the image itself. Proper links boost you in search by letting you cash in on something called “link equity” (the Ahrefs piece linked above has more details).
Tools like Ahrefs and SEMrush can show you who’s linking to your images so you know who to ask to update the link.
SEO-Friendly Images Can Put More People in Your Conversion Funnel
Great product imagery can help boost conversions and reduce returns. Optimizing your product images for search can bring more people to your website in the first place, which means increasing your pool of potential customers.
Struggling to scale up your product imagery? We can help. Set up a demo to see how Threekit makes it possible to create thousands of product images per day.
Threekit is product visualization software that creates photorealistic images, interactive 3D and augmented reality experiences that help businesses sell more. To learn more, please schedule some time with one of our teammates.