6 Brands Using Augmented Reality in eCommerce (and How You Can, Too)
If you run an ecommerce website, you’ve probably heard by now that augmented reality (AR) can help you sell products. But maybe, before the pandemic hit, investigating AR wasn’t high on your priority list. Now that your customers are shopping online more than ever before, it's the right time to check out what AR can do for you.
Key Takeaways
- Augmented reality (AR) overlays a digital product on real-world visuals, through a smartphone or webcam.
- This technology enables a "try before you buy" experience that increases customer satisfaction.
- AR is used in a variety of industries, including gaming, education, entertainment, and retail.
- AR increases user engagement by 66% and boosts sales by up to 40%.

We’ll summarize the key benefits of augmented reality in ecommerce, look at examples of brands successfully using it to drive online sales, and offer a step-by-step breakdown of how to add AR functionality to your website.
Why You Need AR
TechCrunch recently called AR the answer to plummeting retail sales during lockdown. We couldn’t agree more.
Adding AR to an ecommerce site helps you sell more and keep more of your revenue. This happens via four major mechanisms:
- AR increases user engagement by 66%. The longer a customer spends on your website, the more likely they are to buy something. Even if they don’t purchase during a visit, the increased engagement means they’ve developed a relationship to your brand and your product, which makes them more likely to make a purchase in the future.
- AR increases conversions by 40%. In addition to keeping people on your site longer, AR can actually boost sales. This is because AR gives users more information than static 2D images. In addition to offering 3D views, it can show what a product looks like in a user’s space, making it much easier to make a buying decision.
- AR reduces returns by 35%. So in addition to selling more, you can expect to hang on to more of that revenue. This is particularly important if you’re used to relying on in-store sales. eCommerce returns can be up to five times higher than those for goods purchased in brick-and-mortar stores, because without AR, customers don't have a way to visualize the product on them or in their space.
- As many as 40% of customers are willing to pay more for a product if they can experience it through AR. This may be because AR gives ecommerce customers greater confidence about a product and its quality before clicking “buy,” which makes them more confident paying a premium.
6 Brands Using AR in eCommerce
These six brands have found a variety of ways to successfully implement AR in their online stores.
IKEA Uses AR to Power Furniture Shopping at Home
The IKEA Place app uses AR to let furniture shoppers view furniture in their homes. Key to the success of this app is that it scans a room to get its dimensions, and then shows how furniture would fit with 98% accuracy.

Try this AR application if: you sell merchandise that would be difficult or expensive for customers to return (furniture, appliances, anything large or heavy.)
Dulux Paint Uses AR to Show Paint Colors on Customers’ Walls
With its Visualizer App, Dulux lets shoppers see how more than 1,200 paint colors would look on their walls. This solves the age-old problem of trying to visualize a tiny square color sample expanded to cover a room.
Try this AR application if: your product looks very different in its container or on the shelf than it does in use (makeup, paint, curtains, wallpaper, etc.)
LEGO Hidden Side Interactive Games with Real Toys
LEGO’s Hidden Side AR app offers kids an additional way to engage with their LEGO toys—it layers a ghost-hunting game over the physical creations. A feature like this can turn a product from a nice-to-have into a must-have, especially for working parents looking for ways to keep kids busy.

Bic Kids offers a similar app that uses AR to let kids “gamify” drawings they’ve made via the physical product.
Try this AR application if: you’re looking to boost the value of your products, post-purchase.
Wannaby and Warby Parker Let Shoppers Try On Products at Home
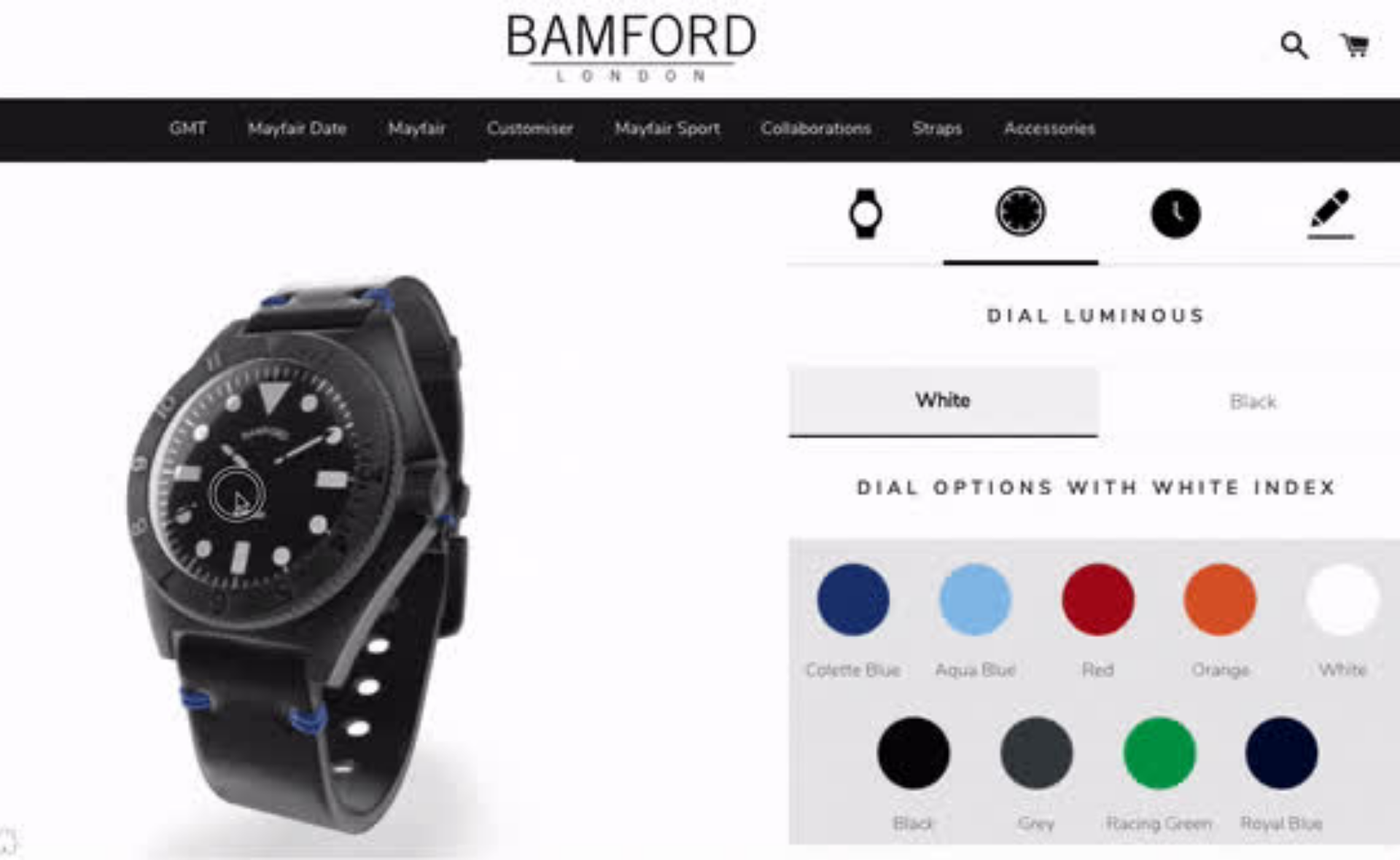
The Wanna Kicks app by Wannaby lets shoppers try on sneakers from the comfort of their home. All users have to do is download the app, hold out their feet, and select from available sneaker styles to see what various shoes would look like on their feet.
Warby Parker’s app offers a similar functionality for its glasses frames, enabling shoppers to pick the perfect complimentary frames before purchasing.
Try this AR application if: you sell anything that shoppers would wear (clothes, shoes, accessories, etc.) and would normally try on in store before buying.
How to Add AR to Your eCommerce Website
AR has the potential to benefit ecommerce brands now more than ever. Luckily, it’s also possible to add AR functionality to your website for a relatively modest investment of time and money. Here’s how.
- Choose a software platform that enables AR. Your customers want to be able to shop from home now, which means you don’t have time to build this functionality from scratch. Threekit offers AR functionality, powered by AI Visual Discovery, so the rest of these steps will outline how to add AR to your website with Threekit specifically.
- Upload your product catalog and rules. This includes 3D representations (like CAD files) of the products you want to show in AR. Don’t have CAD files? Get in touch with us, and we’ll help you figure out what you need.
- Have a cup of coffee. Once you’ve uploaded your files, we’ll build master designs of your products and create visual models of any add-ons you want to make available, like different colors, fabrics, etc. When we’re finished, we’ll manage all the files and rules on our end so they’re available for real-time interaction to your customers.
- Download the Threekit plugin for the platform you’re using. Then activate the plugin to enable the 3D player.
- Find the “AR enabled?” toggle. Toggle it on. This is what makes it possible for mobile users to see your products in AR.
- Add or update products as needed. As your catalog grows, new products will continue to have AR functionality as desired.
- Generate a token to enable AR on relevant URLs. This will make it possible for mobile users to view your products in AR from those URLs.
Note that we’re not recommending creating a standalone app to offer AR functionality. Why? Because smartphone users have had app fatigue for years now. Most people don’t want to download an app to shop for one or two products. By making AR available from a web browser, you greatly increase the odds that your customers will actually use it, which of course increases the odds that they’ll engage with and buy your products.
AR Puts Your Products Into Your Customers’ Homes
AR is a powerful tool for retailers. It makes it possible for customers to engage with products almost as they would in physical stores, and that higher engagement translates to higher sales.
Because there are so many potential applications and because getting it up and running is relatively painless, there’s no reason retailers shouldn’t add AR to their websites as they seek to maintain or recover sales.
Ready to start the process? Get in touch.

Download our eBook
If you’re making the business case for 3D and augmented reality product visuals, this is the guide you need. Get real data on how this innovative technology pays off.